OVERVIEW
Children’s Hospital of Philadelphia (CHOP) is an award winning pediatric healthcare system and research institution in Pennsylvania. CHOP strives to be the world leader in the advancement of healthcare for children by integrating excellent patient care, innovative research, and quality professional education into all of its programs. This project was for a redesign of their consumer facing websites.
Client: Children’s Hospital of Philadelphia
Role: Lead UX Designer
Timeline: 2023 - Present
Technical debt from prior build
Siloed content teams
No discernible content governance guidelines
Creating a culture of standardization templates to ensure website is manageable by all editors
Challenges
Ensure CHOP innovation is seen through the website
Remove complexity of getting care for patients and practicioners
Make all departments and location teams feel heard and validated throughout the process
Goals
IMPACT
97% success rate for patients finding booking appointments and providers making referrals
Consolidation of three websites into one enterprise site
New scalable design system with reusable components
Revised taxonomy, content tagging and governance
RESEARCH
Patient & Families Insights
Top five tasks
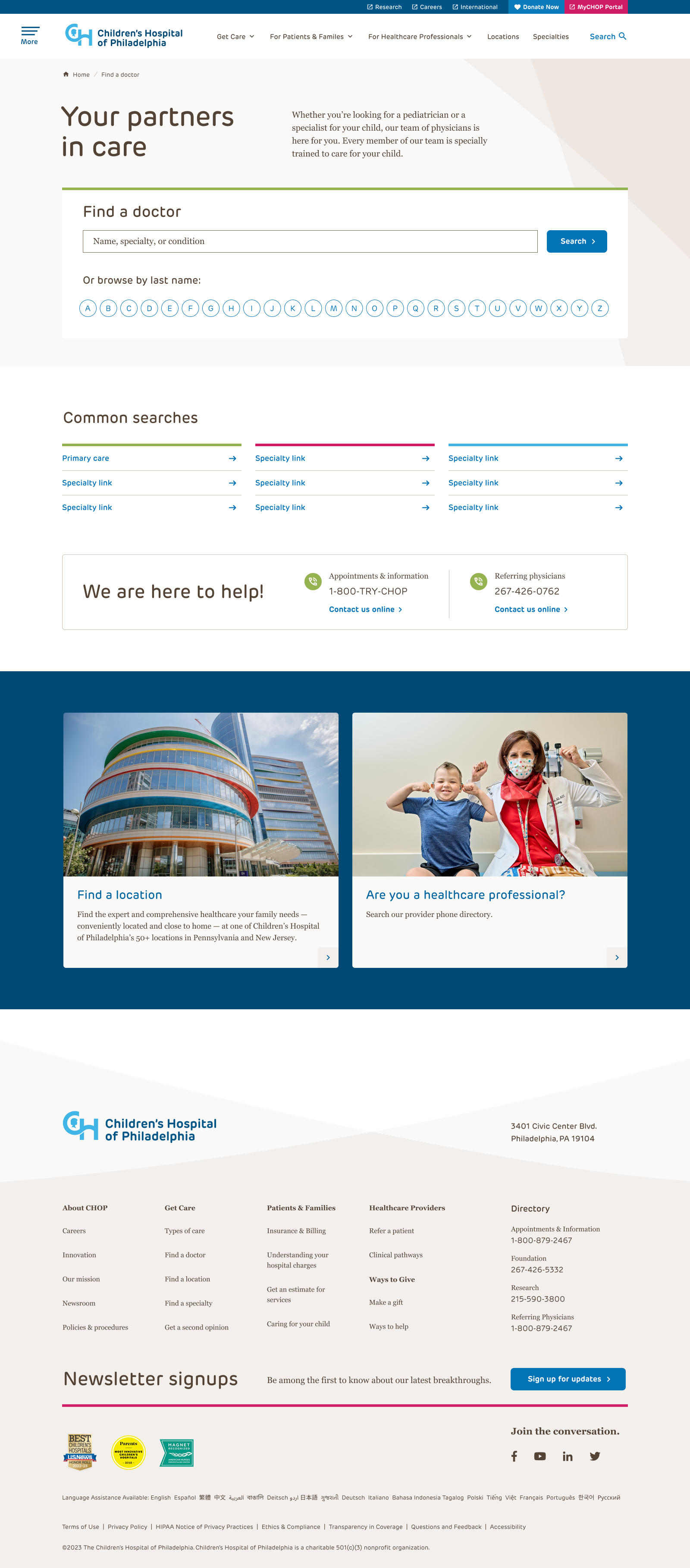
Find a Doctor
Schedule an Appointment
Find a Location
Reading educational material
Reading patient stories
Observations
Most patients use MyCHOP (MyChart) portal for all care access needs
Parents/caregivers valued articles and education through CHOP
Parents/caregivers wanted more information about soft skills of doctors
Online scheduling is only available for primary care
Healthcare Provider Insights
Top five tasks
Find a Doctor
Schedule an Appointment
Find a Location
Reading educational material
Reading patient stories
Observations
Most patients use MyCHOP (MyChart) portal for all care access needs
Parents/caregivers valued articles and education through CHOP
Parents/caregivers wanted more information about soft skills of doctors
Online scheduling is only available for primary care
What does this website need to do?
Patients & Families
Position website as a primary source of education by imagining a resource center
Create new secondary navigation for all non-clinical information
Provide interactive ways to assess care needs and triage
Create clearer pathways to booking an appointment (especially for specialists)
Healthcare Providers
Consider providers as a secondary user to the website and create designated area where they can find information regarding referrals and education
Highlight clinical trials and clinical pathways for providers
Ensure contact information for other specialists and providers are clear and easy to find
INFORMATION ARCHITECTURE
Creating pathways of information
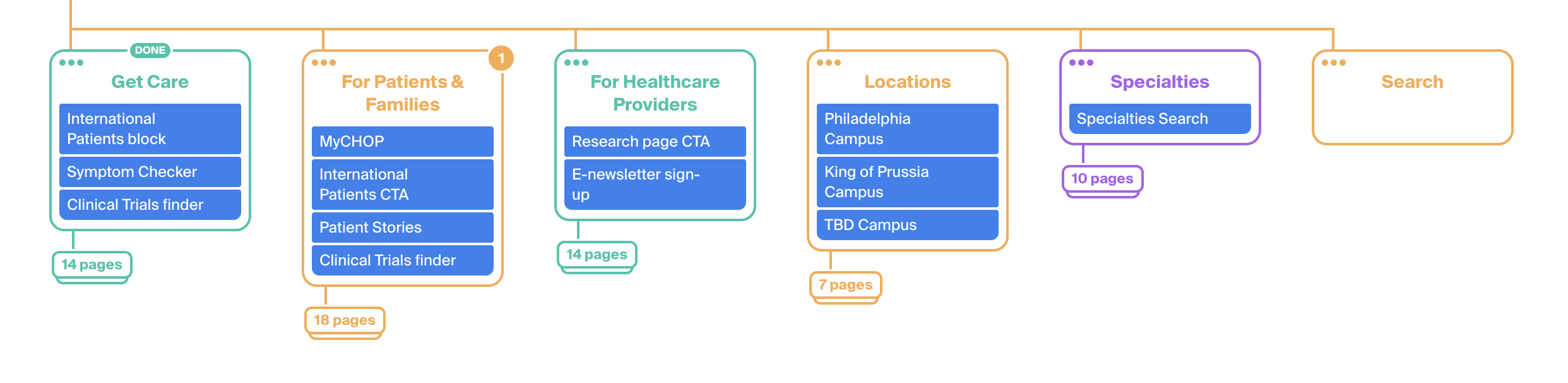
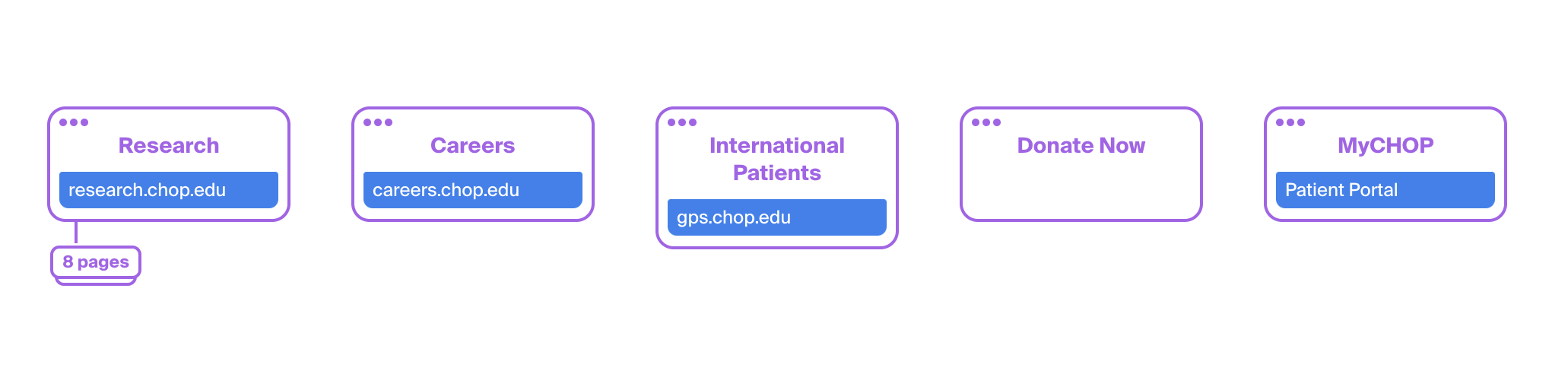
In order to understand where information would live on the website, we conducted a card sort to identify groups how our users would group like information. With the findings of the card sort, we created a draft IA and tested it in a tree test through Optimal Workshop. The output from these two research activities resulted in the sitemap below:
Main Navigation - Prioritize information for booking and seeking appointment for patients and providers.
Secondary Menu (Hamburger) - Create space for non-clinical information and general patient education
Utility Navigation - Highlight CHOP affiliated links and MyCHOP portal
Click to view full sitemap
Aligning design to our users and stakeholder needs
DESIGN
1
Because patients mentioned they weren’t aware all what CHOP offered during interviews, we wanted users to understand the different forms of care offered at CHOP (acute care, primary care, specialty care, virtual care).
2
There’s a lot more! Toggle zoom and cursor to get a better look of all desktop and mobile wireframes here.
3
Patients and healthcare practitioners are primary users of this website, so it was imperative we create a navigation that aligns with their key tasks and goals.
Create designated navigations for clinical and non-clinical information. CHOP stakeholders placed an emphasis on highlighting corporate initiatives and needed the ability to bring prominence to this information without adding complexity to finding care.
4
Craft a narrative around CHOP’s groundbreaking innovation and breakthroughs throughout the website.
15 desktop usability tests with CHOP patients and providers
15 mobile usability tests with CHOP patients and providers
Usability Testing
What we’re working on